안녕하세요. 에디터 가을여행입니다.
몇 시간을들여서 힘들게 작성한 블로그 글을 한번에 복사해서 그대로 붙여놓고 자신이 작성한거 마냥 아무데나 포스팅 해버린다면 너무나 허무하고 속상할 때가 많을거라 생각합니다. 그렇기 때문에 대부분의 블로거들은 '복사 방지' 및 불펌 기능을 켜놓고 사용하는경우가 많습니다.
물론 블로거 입장에서는 참 좋은 기능이며 안심이 되지만 컨텐츠를 읽고 도움을 받고자 하는 구독자들에겐 너무 불편하고 번거로운 일이 될 수 있습니다. 그렇다면 이 두 부분을 절충할 수 있다면 더 없이 좋을 것같은데요, 그 방법을 오늘 이시간에 알아보고자 합니다.

복사방지 해제
복사방지가 적용된 상태에서 일부 복사허용 또는 공유하고자 한다면 다음 절차를 수행합니다.
- 블로그 관리 -> 플러그인 -> 마우스 오른쪽 클릭 방지 기능을 켜놓으셔도 문제 없습니다.
- 이 부분은 그대로 설정해 주세요. 저희가 수정할부분은 [스킨편집]의 [HTML 편집] -> CSS 부분입니다.

- CSS탭 이동후 스크롤바를 내려서 최하단에 다음과 같은 내용을 붙여넣기 합니다.
- 그대로 복사해서 붙여넣기 하시면 됩니다.
HTML 편집 (CSS)
- 위치는 크게 상관 없으나 태그사이나 중괄호 중간에 넣지 않도록 주의해 주세요.
- 예를 들어 <p> </p> 또는 <div> </div> 등 container{ }와 같은 구문중간에 넣지 않으면 됩니다.

- CSS 맨 마지막에 파란색 음영부분을 그대로 붙여넣기 하시면 됩니다.
- 붙여넣기 할 수 있는 내용은 아래에 보여드리겠습니다. 그대로 긁어서 해당위치에 붙여넣기후 [적용] 하시면 됩니다.
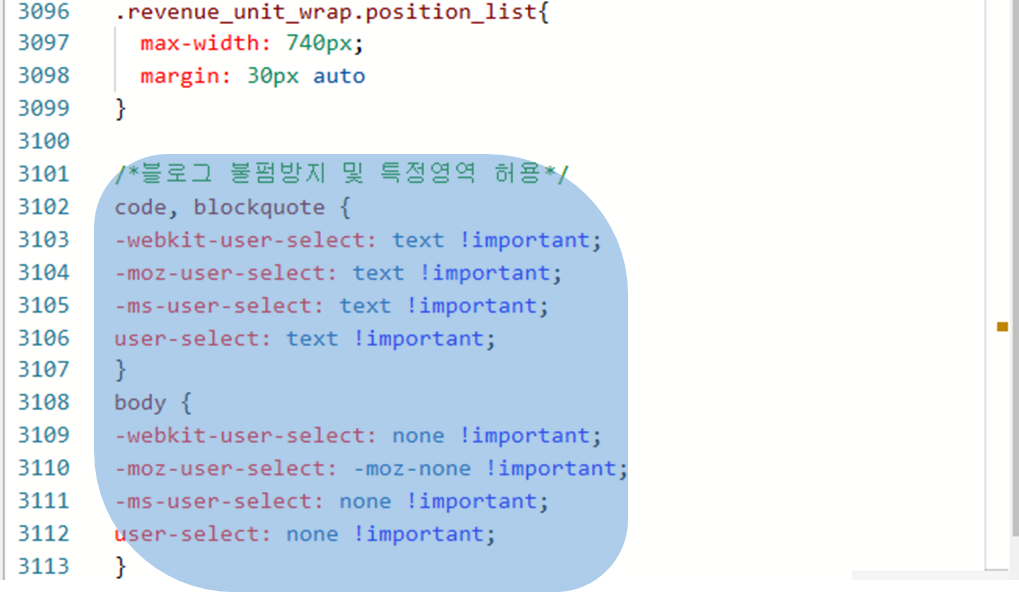
/*블로그 불펌방지 및 특정영역 허용*/
code, blockquote {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}
위 내용을 간단히 설명드리면 <code> </code>, <blockquote> </blockquote> 사이에 들어간 텍스트에 대해서는 복사가 허용된다는 내용입니다. 다만 <code>를 쓰면 폰트의 크기, 색깔 등 스타일을 꾸밀 수 없으니 참고하시기 바랍니다.
컨텐츠 복사 허용하기
저는 추가로 blockquote를 입력해서 '인용구' 넣기 기능을 사용하는 경우도 긁기가 가능하도록 설정했습니다.
만약 인용구에는 복사방지 기능을 그대로 적용하고 싶으시다면 위 code, blockquote { 이 라인에서 , blockquote를 빼고 적용을 하시면 <code> 구문에 대해서만 복사방지를 해제할 수 있습니다.
현재 편집모드(기본모드)에서 <HTML>로 변경하시고 공유할 내용을 작성하고 그 내용을 <code> 공유할 내용 </code> 로 묶어주거나 편집메뉴에서 < > 코드블럭을 눌러서 '공유할 내용'을 직접 입력해 주시면 됩니다.

마치면서...
이렇게 플러그인을 설정하고 스크립트를 적용해도 100% 막을 수는없습니다. 퍼갈 사람들은 퍼가고 다른 사람의 컨텐츠로 탈바꿈 되는 경우도 있겠지만 확연히 줄어드는 것은 느낄 수 있습니다.
이 정도 장치만 해놓아도 일부는 지키면서 구독자 또는 정보를 찾으시는 분들과 자료들을 공유할 수 있다는것이 중요한 것 같습니다. 티스토리를 새로 시작하시는 분들에게 도움이 되길 바라면서 글을 작성해 보았습니다.
'티스토리' 카테고리의 다른 글
| 키워드마스터를 이용한 황금 키워드 찾기 (1) | 2023.04.23 |
|---|---|
| 애드센스 전면 광고 잡는 방법 (0) | 2023.04.23 |
| 티스토리 모바일 확대 / 축소 기능 적용하기 (1) | 2023.03.21 |
| 카카오뷰 개설, 수익 신청 (0) | 2023.03.16 |
| 네이버 서치 어드바이저에 블로그 등록하기 (0) | 2023.03.12 |




댓글