안녕하세요. 에디터 가을여행입니다.🤯
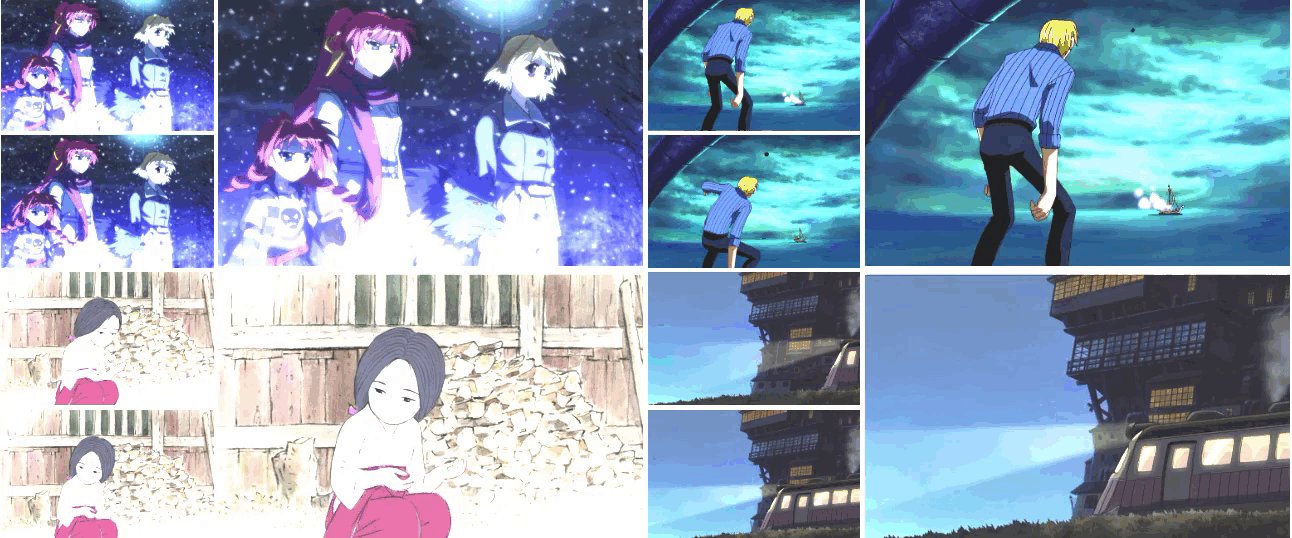
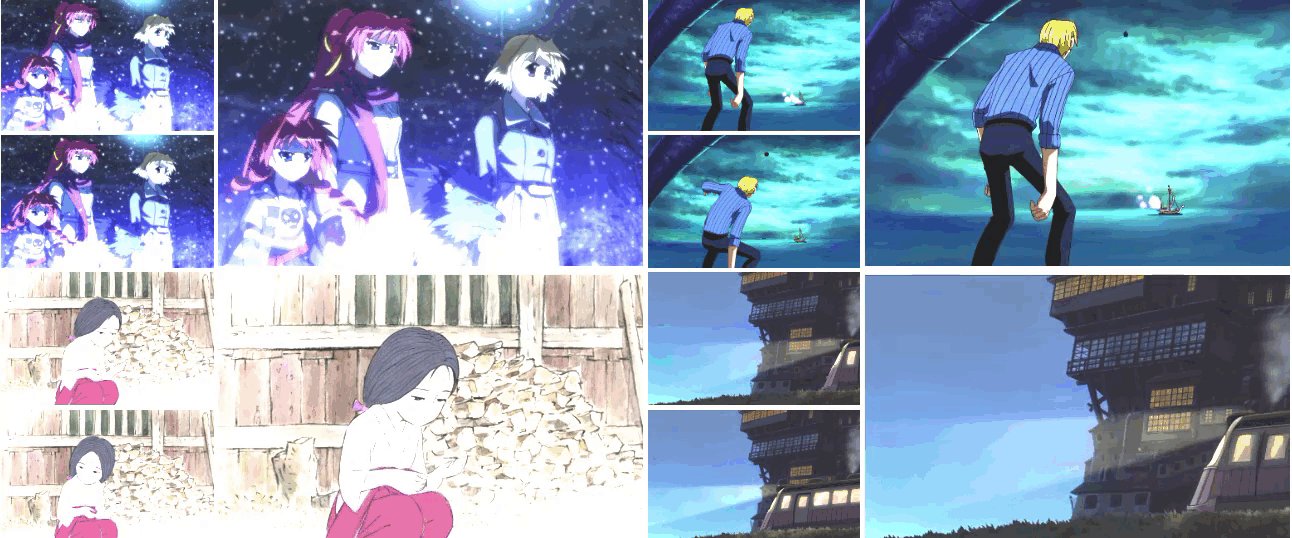
오늘 포스팅 할 주인공은 바로 툰 크래프터(Toon Crafter)입니다. 제가 보기에 이것은 에니메이션 AI의 미래예요. 먼저 몇 가지 예시를 보여드리겠습니다. 정말 마법 같을 거예요, 이렇게 작동합니다. 시작 프레임 하나와 끝 프레임 하나, 그리고 프롬프트를 툰 크래프터에 입력하면 두 프레임 사이의 에니메이션을 자동으로 보간해줍니다.
단 두 개의 이미지만으로 이런 애니메이션을 생성할 수 있습니다. 한번 보세요!
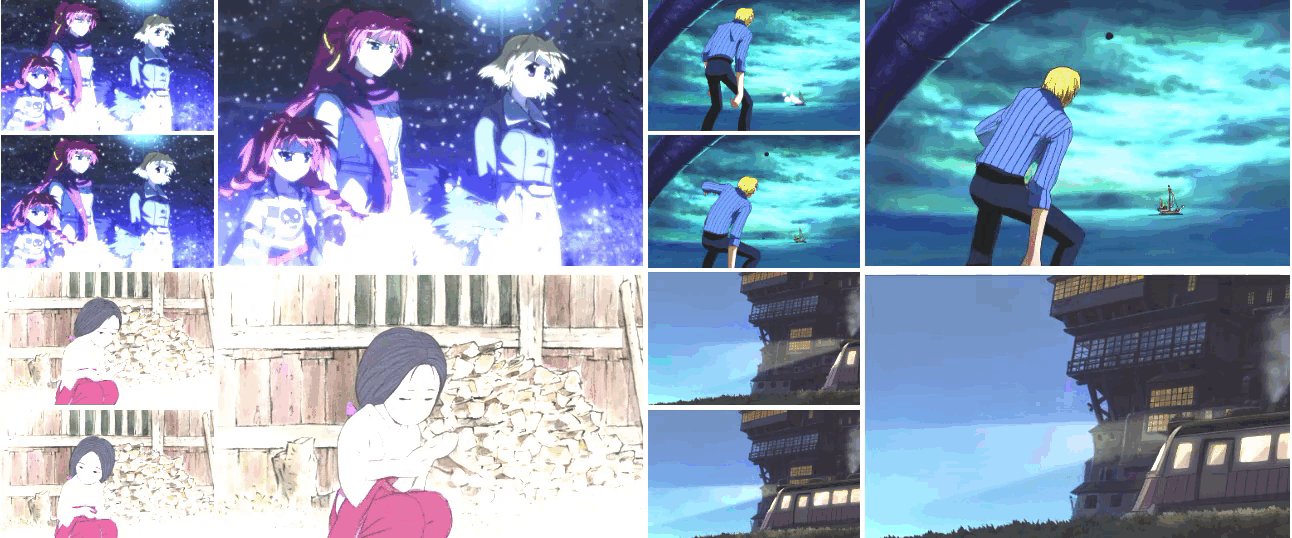
툰 크래프터 애니메이션 예시1
| Starting frame | Ending frame | Generated Video |
 |
 |
|
정말 에니메이션 영상 같지 않나요? 제가 이것만 보여줬다면 대부분이 AI가 만든 거라고 생각하시겠어요? 모서리에서 약간의 이상한 점이 보이기는 하지만, 머리카락은 대단히 잘 처리되었고 배경도 굉장히 안정적이에요. 정말 실제 만화 영화를 보는 것 같습니다!


- GitHub에서 보시다시피 툰 크래프터는 아파치 2.0 라이센스 하에 오픈소스로 공개되어 있습니다!
- 다운로드해서 수정할 수도 있고 직접 실행해볼 수도 있어요. 물론 완벽하지는 않지만 아직 연구 단계입니다.
- 이것을 기반으로 더 발전시킬 수 있고 단일 기업이나 단체에 한정되지 않습니다.
다른 예시를 한번 볼까요? 이번에는 스탬프 도구가 있네요. 첫 번째 이미지에서는 약간만 들린 상태이고, 두 번째 이미지에서는 프레임 밖으로 거의 다 나가 있습니다. 우리가 원하는 건 스탬프가 움직이는 모습뿐이에요.
툰 크래프터 애니메이션 예시 - 스탬프 도구
| Starting frame | Ending frame | Generated Video |
 |
 |
|
너무 사실적이지 않나요? 마치 실제로 애니메이션 된 것 같아요! AI의 이상한 점도 거의 보이지 않네요. 진심으로, 이것이 바로 ToonCrafter의 파워라고 생각합니다. 가려진 스탬프를 보세요! 거의 완벽하게 보입니다. 물론 들릴 때 가장자리에서 약간의 이상함이 있지만, 충분히 볼 만해요. 제가 실제 애니메에서 이런 장면을 봤다면 두 번 다시 생각하지 않았을 거예요. 게다가 도구가 가려질수록 왜곡되지 않아요. 정말 인상적이에요!
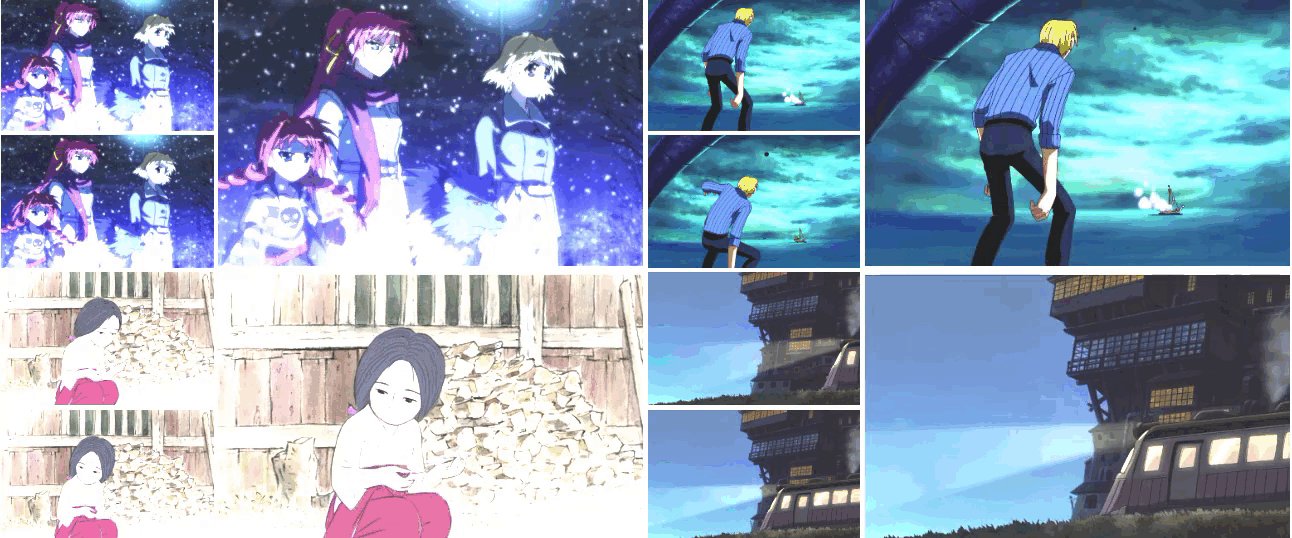
툰 크래프터 애니메이션 예시 - 반짝이는 빛
| Starting frame | Ending frame | Generated Video |
 |
 |
|
여기 반짝이는 물체가 있는 또 다른 장면이 있네요. 그렇죠, 툰 크래프터가 또 잘 해냈습니다. 화면 정중앙에서 반짝이는 것을 인식했고, 모든 스파크가 바깥쪽으로 움직이는 것도 알아챘어요. 이렇게 미묘한 뉘앙스까지 포착할 수 있다니 정말 대단합니다.
좀 더 어려운 예시네요. 사람 얼굴과 앞으로 뻗는 손에 약간의 왜곡이 있습니다. 하지만 역시 툰 크래프터는 그 중간 프레임들을 해석했죠. 사람이 반짝이는 물체를 향해 움직이고 있다는 걸 이해한 거예요. 정말 놀랍습니다!
이 데모들을 보시며 "내가 직접 써볼 수 있을까?" 하고 궁금해하셨을 거예요. 답은 "네" 입니다.
툰 크래프터 웹사이트에 데모 버전이 있어요. 여러분의 웃긴 사진도 올려보고 에니메이션을 생성해볼 수 있습니다. 잘 되기도 하고 안 되기도 하지만 재밌는 경험이 되겠죠!
아래 그림에 링크에 달아놓을게요. 다른 설정과 예시들도 탐구해볼 수 있습니다.

우리가 직접 툰 크래프터를 사용해보기 전에, 프로젝트 페이지를 좀 더 자세히 살펴보겠습니다. 여기에 모든 것이 더 명확하게 설명되어 있고, 예시들이 더 있습니다.
툰 크래프터 프로젝트 페이지 영상

와, 이 애니메이션을 봐요! 조명이 정말 굉장합니다. 물체가 어디로 가야 하는지, 예를 들어 기차가 우리를 향해 오는 것까지 정말 잘 이해하고 있어요! 너무 인상적입니다!
애니메이션의 품질이 그렇게 좋아서 정말 놀랍고 감탄스럽습니다. 이게 전통적인 에니메이션 제작을 완전히 대체할 수 있을 거라고 볼 수 있습니다. 두 프레임만 보간하면 에니메이션을 제작할 수 있다는 사실이 매우 놀랍습니다. 시간과 비용을 엄청 절약할 수 있겠죠.

이건 "스파스 스케치 가이던스(sparse sketch guidance)"라고 불리는 기술입니다.
본질적으로 스케치를 입력해서 AI가 올바른 방향으로 가도록 안내하는 거죠. 여기서 전통적인 만화 영상이 아닌 것으로 해본 모습도 있습니다. 이건 파이널 판타지에서 가져온 영상인 것 같은데, 혹시 다르다면 알려주세요. 여기에 스케치 가이던스가 있어서 가능했던 것 같네요. 그래도 애니메이션은 너무나 사실적으로 잘 나왔습니다.
가장 높은 품질의 결과를 얻으려면 이런 추가 가이던스가 반드시 필요합니다. 명백히 스케치 때문에 움직임의 넓은 윤곽을 제공해 주기 때문에 AI가 장면을 더 잘 이해할 수 있는 거죠. 우리가 스케치를 볼 때 색상이나 디테일의 방해 없이 대상을 더 잘 인식할 수 있는 것과 같은 이치입니다.

스케치에 색칠까지 할 수 있다니 놀랍지 않나요? 이것 봐요. 완전한 애니메이션 작품 같지 않나요?
여기서는 깊이 다루지 않겠지만, 색이 입혀진 참조 이미지와 대략적인 스케치만 주면 완전한 애니메이션으로 만들어준다는 걸 보실 수 있습니다. 이렇게 잘 되고 안정적이라니 정말 대단합니다. 인간 애니메이터의 공백을 대부분 메워줄 수 있습니다. 에니메이션 과정을 더 빠르고 쉽게 만들어주겠죠.
데모 실행해 보기
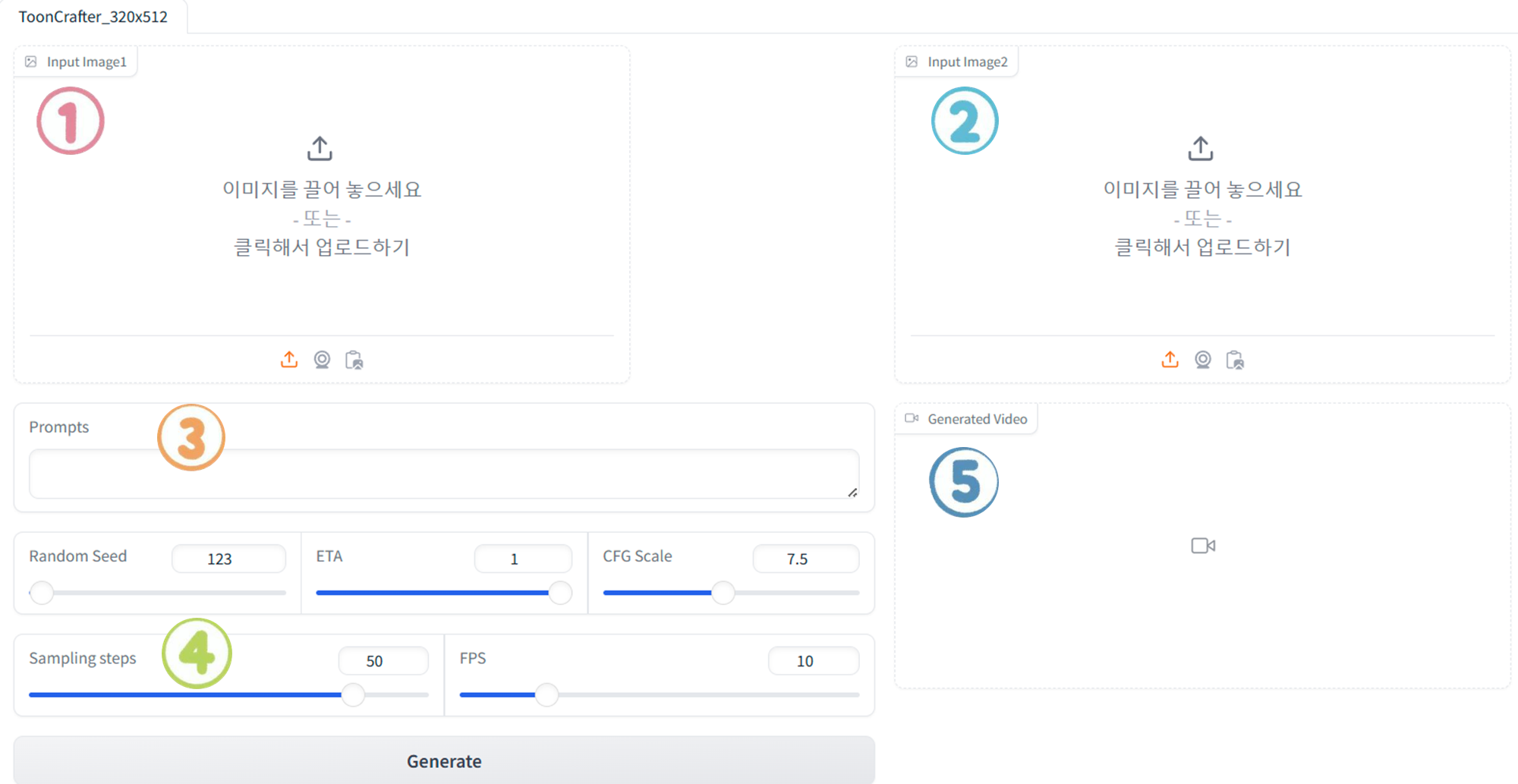
이제 데모페이지로 이동해 보겠습니다. 데모 페이지의 모든 것을 보여드리진 않을 거고, 우리가 직접 이것을 사용해보는 것에 초점을 맞추겠습니다. 한번 볼까요?

- Image1 : 사용자가 제공하는 시작 이미지로, 비디오의 첫 장면을 결정합니다.
- Image2 : 사용자가 제공하는 끝 이미지로, 비디오의 마지막 장면을 결정합니다.
- 프롬프트 : 비디오의 스토리나 내용을 지시하는 텍스트 입력입니다.
- ETA : 예상 완료 시간으로, 비디오 생성에 소요되는 시간을 추정합니다.
- CFG Scale : 생성 모델이 창의적인 결과를 내도록 조절하는 스케일입니다.
- Sampling Steps : 이미지를 생성하는 데 필요한 반복 단계의 수입니다.
- FPS : 생성된 비디오의 초당 프레임 수를 설정합니다.
- Generate : 모든 입력이 완료되면 이 버튼을 클릭하여 비디오 생성을 시작합니다.
테스트용 이미지 작성하기
여기에 간단한 만화 캐릭터 머리를 그릴게요. 두 개의 눈알과 이상한 코, 그리고 이 친구는 그냥 행복한 사람이에요. 아주 기본적인 이미지죠. 이쪽에서 레이어를 복제했습니다. 똑같은 이미지가 두 개가 된 거죠. 두 번째 레이어에서는 눈, 코, 입을 바꿀 거예요. AI가 그걸 어떻게 해석하고 처리하는지 볼 수 있겠죠.
첫 번째 이미지에서 시작해서 두 번째 이미지로 바뀌길 원하는 거죠. 두 이미지가 여기에 있으니 어떻게 작동하는지 정말 궁금해요. 여기에 프롬프트가 있더라고요. "a character sticks out his tongue (혀를 내밀다)" 라고 적을게요.
이제 "생성"을 클릭하면 됩니다. 처리하는 데 약 1분 정도 걸리는데, 비디오 생성 작업치고는 그렇게 오래 가진 않아요. 특히 허깅페이스에 있는 완전히 무료 데모라는 점을 감안하면 말이죠.
| Starting frame | Ending frame | Generated Video |
 |
 |
 |
- 애니메이션이 완성되었습니다! 그렇게 나쁘지 않네요.
- 보시다시피 여러 단계를 거쳤어요. 입을 조금씩 다물더니 점점 벌리기 시작하고, 눈이 조금씩 올라가더니 더 많이 올라가면서 입을 내밀고 혀가 쫙 나오네요. 정말 놀랍습니다! 여러분도 해보고 싶으시죠? ㅎㅎ
- 설정을 좀 바꿔볼까요? CFG 스케일을 조금 내리고 FPS는 많이 올리겠습니다.
- FPS를 높였더니 약간 더 나아진 것 같네요. 하지만 여전히 몇 개의 프레임만 보간하고 있어요. 다른 설정을 바꿔야 할 것 같네요. 샘플링 스텝을 1로 낮춰보았습니다.
- 샘플링 스텝을 너무 낮추면 안 되겠네요. 보간 결과가 흐릿해지더라고요. 25로 해볼게요. 참고로 샘플링 스텝을 낮추면 생성 속도가 조금 더 빨라진다는 걸 명심하세요.
- 샘플링 스텝 수준은 괜찮았나 봐요. 하지만 우리가 조정한 다른 설정 때문에 애니메이션이 더 엉망이 된 것 같아요. 테스트는 어느 정도 해보았고 제대로된 작품을 만들고 싶어졌어요.
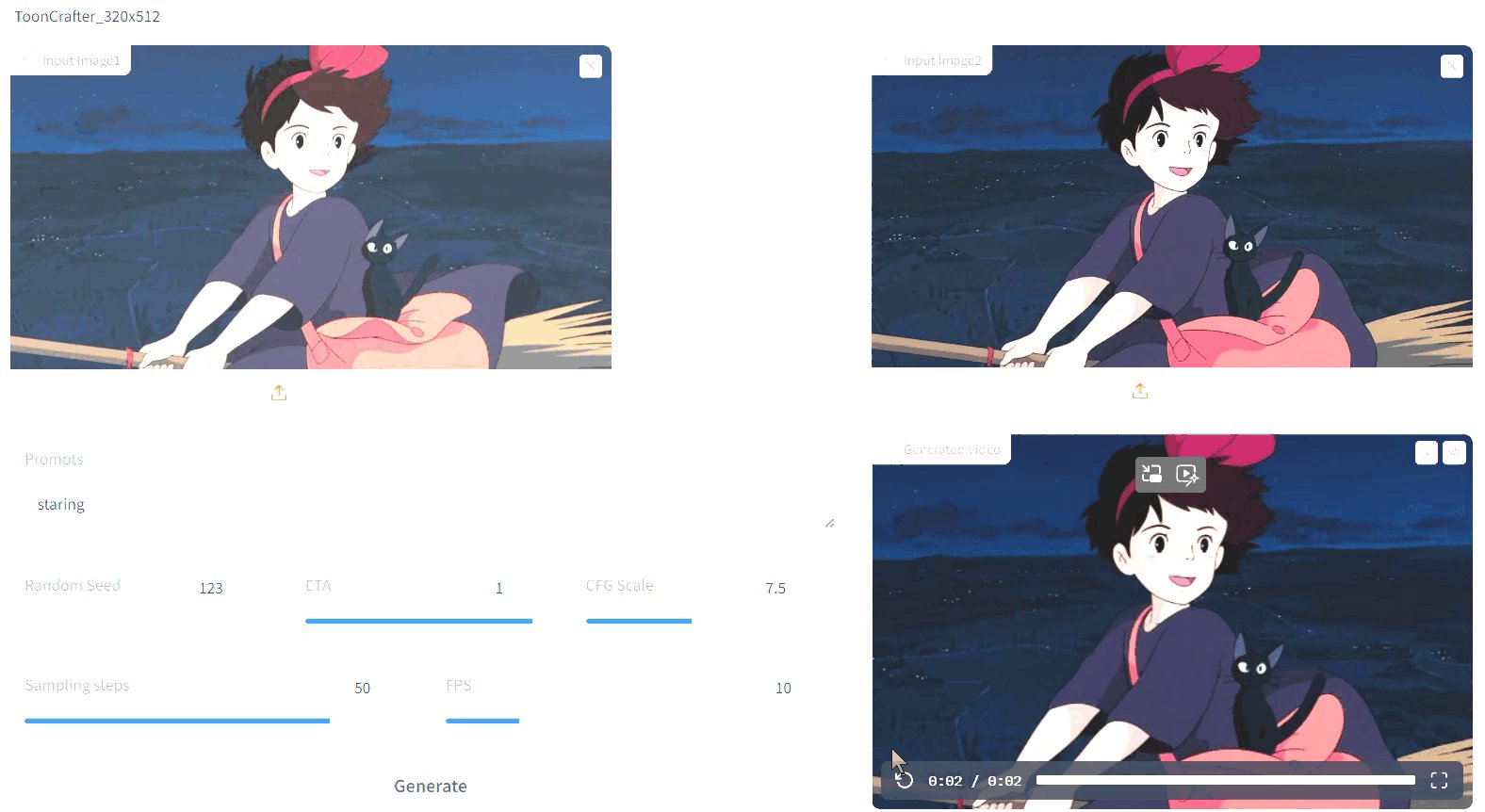
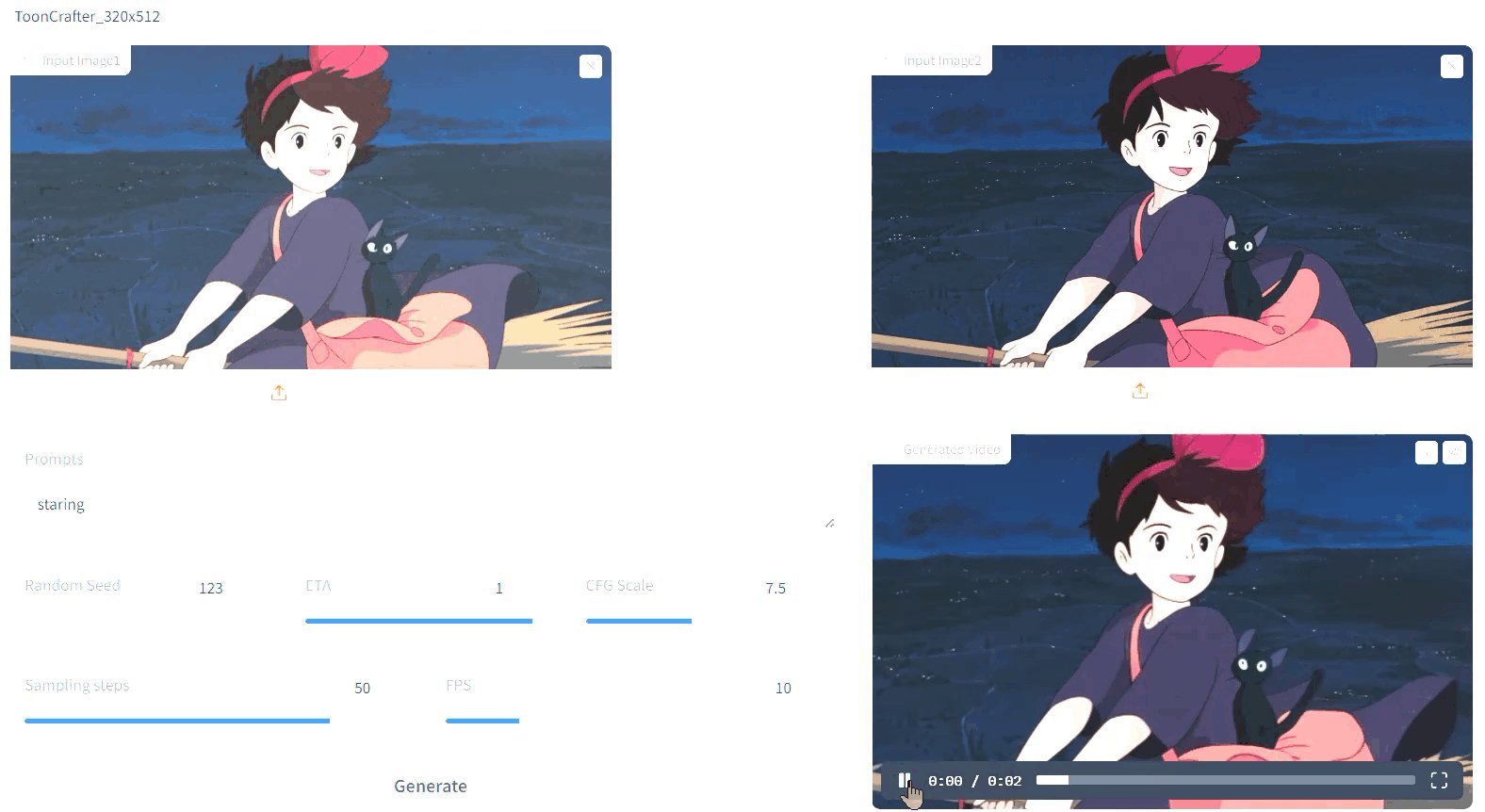
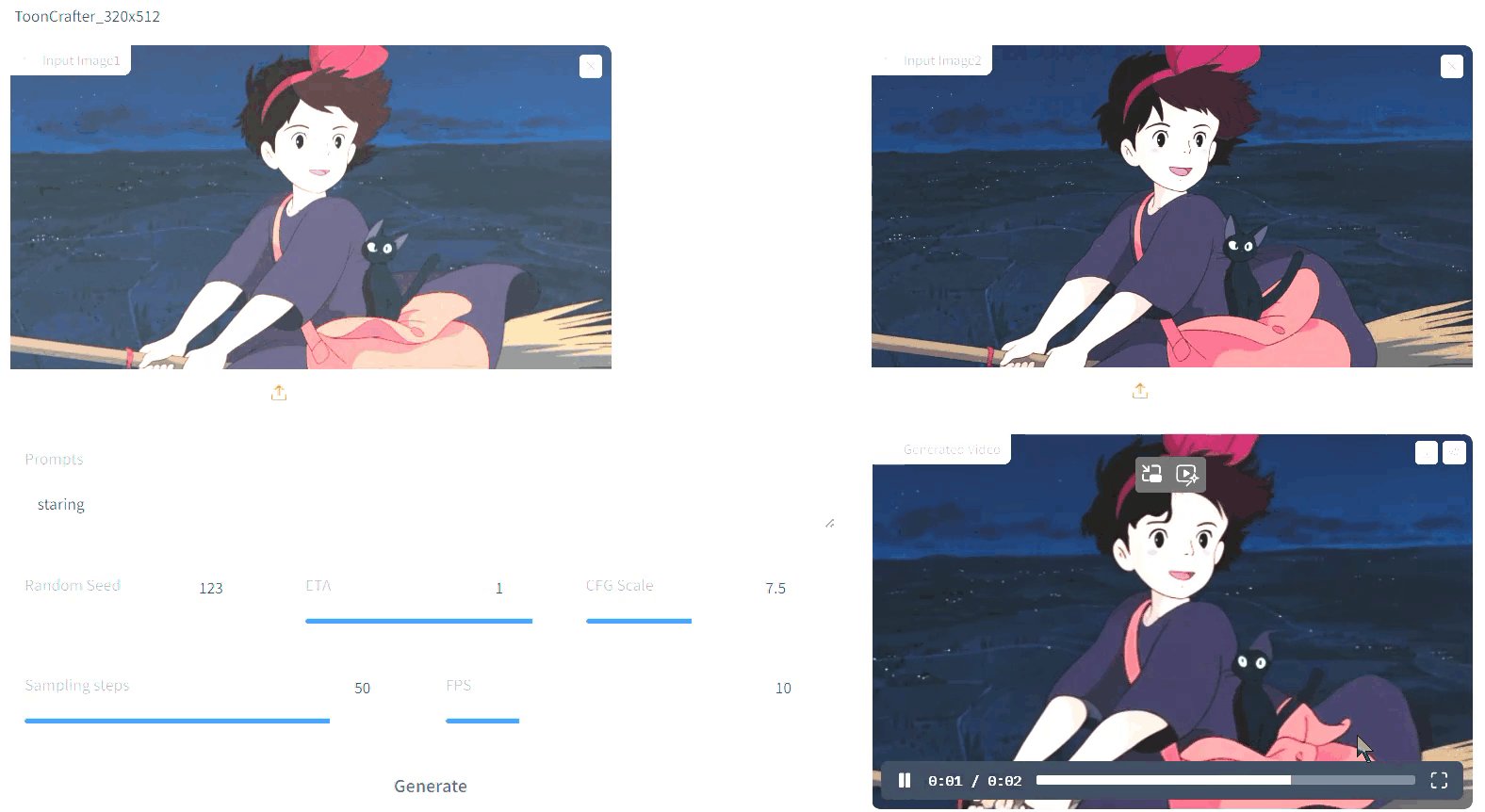
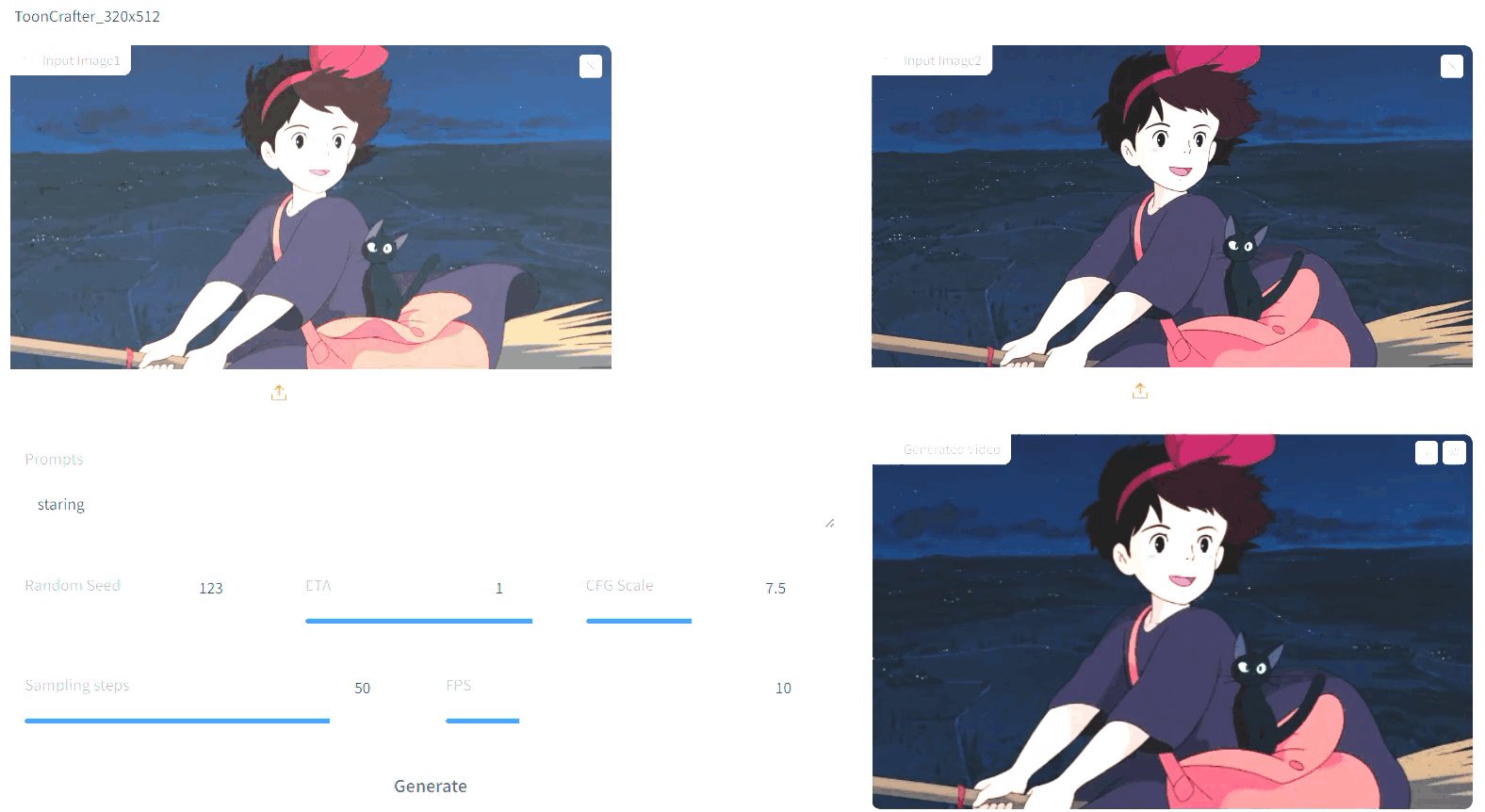
ToonCrafter 제대로 실습해보기
지브리의 '마녀 배달부 키키' 에니메이션을 웹에서 검색하고 아주 미세한 변화가 있는 이미지 두개를 선별했습니다.

- 이미지1에 첫 사진을, 이미지2에 마지막 사진을 입력하고 다른 설정값들은 공식사이트 '기본값' 대로 설정을 만지지 않은 채 프롬프트에는 '한곳을 응시한다' 라고만 적어주고 '생성' 버튼을 눌렀습니다.
- 전후 사진이 아주 자연스럽게 나왔네요. 제가 제대로 한 것인지 확신이 들지는 않았지만 결과는 만족스럽습니다!
마치면서...
오늘 본 ToonCrafter는 정말 대단했고 그동안 봐왔던 영상 생성형 AI중에 가장 인상적었습니다.
사실 저는 전문 에니메이터들이 이 기술을 사용하는 것보다, 에니메이션을 모르는 창의적인 사람들이 이런 기술을 활용해 자신만의 애니메이션 이야기를 만들고 공유하게 되는 게 더 기대됩니다. 이게 정말 흥미롭고 이런 창작 도구의 대중화가 전체적으로 새로운 창의성의 시대를 열 것이라고 생각합니다.
'인공지능' 카테고리의 다른 글
| 일관성 있는 캐릭터 만들기 (무료 GPT🤯) (1) | 2024.06.02 |
|---|---|
| ChatGPT-4o 무료 vs 유료 기능 비교 (0) | 2024.06.01 |
| ChatGPT 4.0 vs Gemini 1.5 Pro - 재미있는 실험(처참한 결과) (0) | 2024.05.29 |
| GPT-4o 출시! 정말 대박입니다! (0) | 2024.05.23 |
| MS 인공지능 Copilot + PC! Windows Surface 출시! (0) | 2024.05.22 |




댓글